Stepping into screen printing? There are lots of terms to learn. Garment terms, printing terms, and art terms, it’s all important. If you’re creating your art for screen printing, you’ll need to pick up a few vocabulary words. Here’s a quick guide to some common art terms:

TYPES OF ART FILES
JPEG FILES
A JPEG is a compressed image file format. JPEG images are not limited to a certain amount of color. JPEG format is best for compressing photographic images. If you see a large, colorful image on the web, it is most likely a JPEG file.
While JPEG images can contain colorful, high-resolution image data, it is a lossy format, which means some quality is lost when the image is compressed. If the image is compressed too much, the graphics become noticeably “blocky” and some of the detail is lost.
RASTER IMAGES
Raster images are made up of pixels. When you take a photo on your phone or a camera, that image becomes a raster image. You’ll know it’s a raster image because if you zoom in on the image, it becomes fuzzy.
These images are used mostly in photography. The file size is pretty large because of the number of pixels making up the photo. The more pixels, the higher quality the image will be. Raster images are not recommended for any sort of graphic design because you can not resize them without making the design blurry. File names of raster images include .psd, .pdf, .jpg, and .png, to name a few.
LEARN HOW TO MAKE SCREEN PRINT DESIGNS IN ADOBE PHOTOSHOP
VECTOR IMAGES
A vector image uses mathematical algorithms to create paths and curves. Sounds complicated, right? What this means for screen printing is that the image is infinitely scalable. You can zoom super far in on the image without it getting blurry.
Vector images need to be edited in Adobe® Illustrator or a similar vector software. These types of images are preferred throughout the graphic design world, including screen printing. The lines stay smooth and crisp whether you’re creating artwork for an oversized back print or a business card.
Examples of vectorized files are .ai, .eps, .svg, and .pdf (if in vector format).
RELATED: THE DIFFERENCE BETWEEN RASTER AND VECTOR IMAGES

SCREEN PRINTING DESIGN
When designing art for screen printing, there are a few terms you’ll come across. Here are the common ones:
HALFTONES
Halftones are a mathematical dot pattern that represents the grayscale value of a color and are created based on a grid. Printers can rotate the grid to change the angle, lines per inch, and more. This dot pattern can be so tiny that it appears as a regular image, but can be screen printed easily.
The halftone process translates the different grayscale tones of a photograph into dots of various sizes. Halftones interpret grayscale values based on a predefined grid or pattern using Lines Per Inch (LPI) and Angle, making them useful for screen printing.
LINES PER INCH (LPI)
Lines Per Inch, or LPI, represents the number of lines intersecting in every square inch. If a design has big dots, there will be a lower number of lines and a lower LPI. Small dots equals a higher number of lines across and a higher LPI.
RELATED: A CRASH COURSE IN HALFTONES FOR SCREEN PRINTING
BITMAP (BMP)
BMP, or Bitmap, is a graphic format used internally by the Microsoft Windows graphics subsystem and commonly used as a simple graphics file format on that platform. BMP files are usually not compressed, so they are typically much larger than compressed image file formats such as JPEG or PNG.
The simplicity of BMP and its widespread use in Microsoft Windows and elsewhere, as well as the fact that this format is well-documented and free of patents, makes it a very common format. As such, many image programs are likely to be able to read in BMP files.
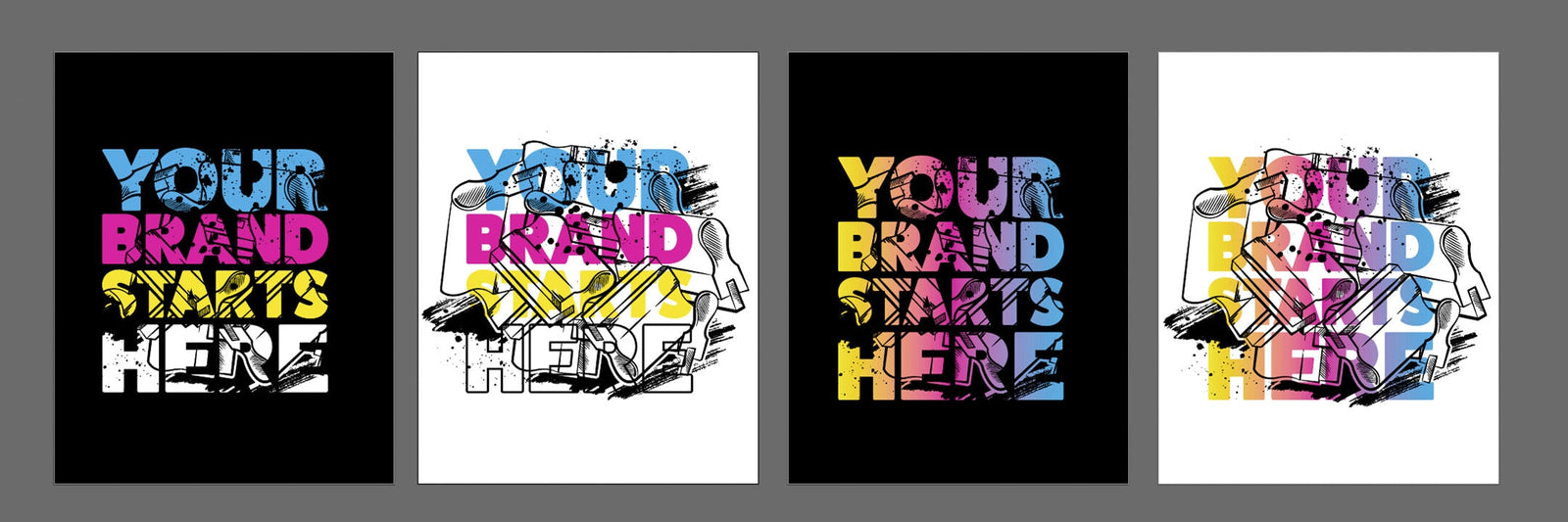
INVERT A DESIGN
Say you’re given artwork originally printed on a white background with black lines, but the client wants it printed on black with white lines. Simply changing the black lines to white lines doesn’t always cut it. Inverting artwork means creating a punched-out version of the design to accommodate different colors of garments.
RELATED: LEARN HOW TO INVERT A DESIGN IN ILLUSTRATOR

COLORS IN SCREEN PRINTING DESIGN
Different programs see colors differently. Let’s talk about a few common terms when referring to color in screen printing.
RGB
RGB color mode uses red, green, and blue as its primary colors. Because it uses light to define color, it's best used in digital projects like those displayed on smartphones or computers. Digital media has red, green, and blue bulbs, which shine at different intensities to display color on LED screens.
PANTONE & PMS
Screen printers commonly use ink colors right out of an ink bucket. But sometimes, a customer will request a custom color, or a printer will want to mix a specific shade to create the perfect piece of art. These custom-mixed colors are called Pantone colors. Each shade is assigned a number, matching mixing systems and helping printers create the exact color shade they’re looking for.
The term PMS refers to “Pantone Matching System.” These widely-used systems utilize Pantone colors to refer to specific color mixes. Coca-cola Red, for example, is PMS 484. Searching for this color in a mixing system will provide printers with the ink colors and ratios needed to create the exact color shade.
RELATED: UNLOCK ANY COLOR WITH THE FN-INK™ PLASTISOL INK MIXING SYSTEM

PRINTING PROCESSES
SPOT COLORS
A spot color is a specially mixed ink that is applied on the printing press, as opposed to a mix of the four inks which make up process printing. Spot color is the most common print technique in the industry, and has sometimes been called the screen printer's best friend. Knowledge of creating, applying, and handling spot colors is essential to any screen printer.
RELATED: NEW TO SCREEN PRINTING? LEARN THE TERMINOLOGY
CMYK
CMYK printing uses special inks in Cyan, Magenta, Yellow, and Black that are capable of recreating photographic images. CMYK reproduction is the oldest color reproduction method and works best with light-colored garments.
Reproducing art using CMYK requires a mastery of color separations. CMYK is limited in the colors it can reproduce, and printers looking for a specific shade of a color will need to adjust the artwork to create the proper reproduction on press.
SIMULATED PROCESS
The simulated process is a method used to reproduce almost any image on the market. It does so by overlapping and blending colors in a method similar to CMYK using halftones, spot colors, and/or PMS colors.
Essentially, it's a way of taking an image that historically would have been printed via CMYK but instead uses more opaque ink to create a more stable color and production-friendly ink that can print almost any design for any garment.
RELATED: CMYK VS. SPOT COLOR VS. SIMULATED PROCESS PRINTING

There are a lot of terms that go into artwork and printing for screen printing. These are some of the most common you’ll run into. For a deeper dive into graphic design for screen printing, check out these free courses on Designing in Illustrator and Photoshop for Screen Printing.