Con Adobe® Photoshop, las impresoras pueden convertir cualquier imagen en escala de grises en medios tonos. No tener ROTURA. software? No es un problema. Al convertir a un mapa de bits, las impresoras pueden crear un patrón de medios tonos que imprimirá imágenes como un sueño. Aquí le mostramos cómo hacerlo.

Prepararse
Primero, es hora de configurar el proceso. Hacer que la imagen sea una imagen en escala de grises es el primer paso. Para hacer esto, navegue a Imagen, hacer clic Modo, y eligiendo Escala de grises. Cuando se le pide que descarte toda la información del color, haga clic en "si."Una vez que hayas hecho esto, todo el color desaparecerá de la imagen.
Usando la herramienta EyedRopper, verifique los valores de la escala de grises de la imagen. Asegúrese de que las áreas en las que desea ser 100% en blanco o negro coincidan. Él "K" o el negro debe ser el único color que muestre cualquier información. Si no está totalmente satisfecho, abra la ventana de las curvas usando Control+m y hacer ajustes a los colores.
Ahora es el momento de convertir el diseño en medios tonos.
Tome el curso gratuito y en línea - Photoshop para la impresión de pantalla: lo básico

Convertir en medios tonos
Cuando convierte un diseño en medias medianas, no podrá hacer ningún cambio en la imagen. Asegúrese de que se vea como desee antes de seguir los próximos pasos.
Dirigirse a Imagen y haga clic en Modo. Sobre el botón de escala de grises que usó, habrá una opción para Mapa de bits. Pinchalo. Aparecerá una ventana preguntando si desea aplanar las capas. Hacer clic "si."
Hablemos de DPI por un momento. El DPI (puntos por pulgada) puede ser más alto en la salida que el diseño original. ¿Porqué es eso? Básicamente, el diseño es un muestreo ascendente porque estás creando pequeñas formas redondas que dependen de píxeles en Photoshop. La mayor resolución que usa para la conversión, la forma más suave de la puntos será.
Si bien puede convertir en medios tonos a más de 600 ppp, Photoshop tiene un hipo menor a medida que se acerca a 1200 dpi que agregará más líneas o filas de puntos cuando se convierte. También deberá considerar su dispositivo de salida. El inyección de tinta tiene una resolución máxima basada en el tamaño de la gota de tinta, 600 es bastante normal en la impresión de pantalla.
Hay un paso más. En la ventana emergente de mapa de bits, elige Pantalla de medias Para el método y haga clic ESTÁ BIEN. La pantalla de medias de medias es la frecuencia de medios tonos, o líneas por pulgada (LPI). El LPI estándar es 45 o 55. Cuanto más bajo sea el LPI, más grandes serán los puntos. Cuanto mayor sea el LPI, más pequeños serán los puntos. Elija una forma de punto redondo y un ángulo de 25 ángulos. Hacer clicBien¡Y mira la magia sucediendo!
RELACIONADO: Preparación de arte e impresión de pantalla CMYK con tintas a base de agua

LOS RESULTADOS
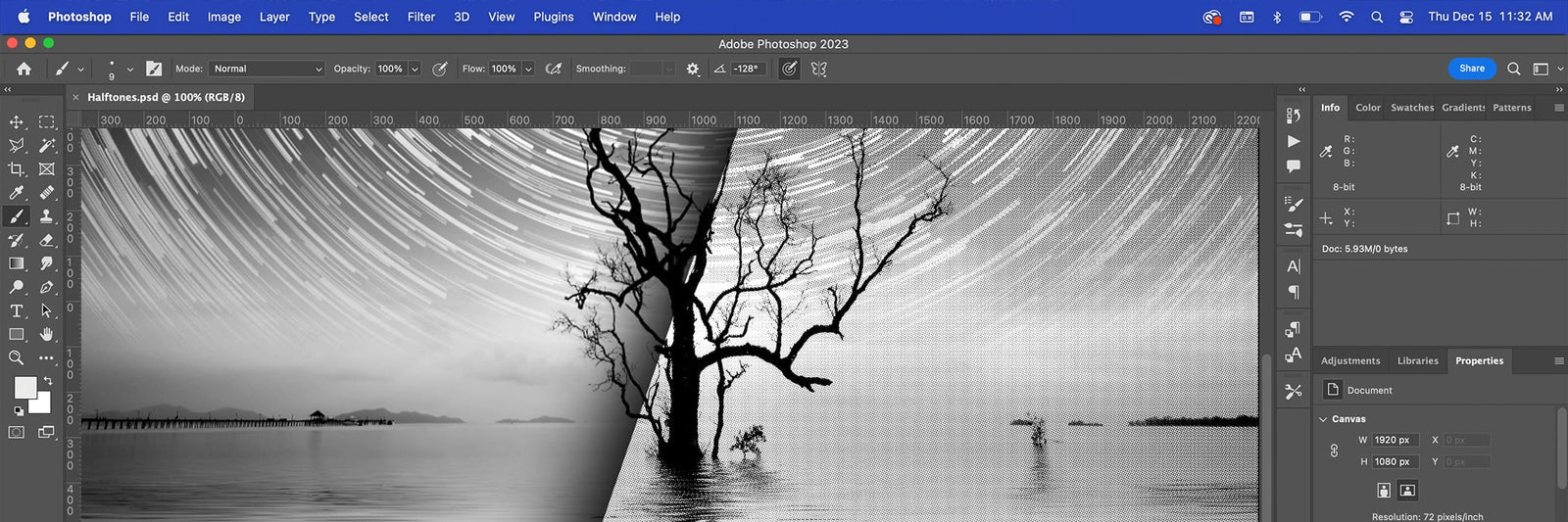
Acerca y mira los puntos que aparecieron. Algunos de ellos no parecen puntos basados en la información en la imagen. Sin embargo, una vez que el diseño está en la película y la pantalla, no verá los puntos individuales porque los puntos son muy pequeños.
¿Feliz con el resultado? O trae mapa de bits a Adobe® Illustrator y Agregar elementos vectoriales o texto e imprima o imprima desde Photoshop e inicie la impresión de la pantalla. ¿Quiere obtener más información sobre los conceptos básicos de Adobe® Photoshop? Mira esto gratis curso Y comience a diseñar en Photoshop.